 |
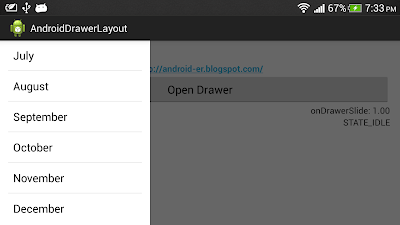
| ListFragment inside DrawerLayout |
In order to use android.app.ListFragment in your app, AndroidManifest.xml have to be modified to define android:minSdkVersion="11".
Create /res/layout/listfragment1.xml to define the layout of our ListFragment.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingLeft="8dp"
android:paddingRight="8dp" >
<ListView
android:id="@id/android:list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:drawSelectorOnTop="false" />
<TextView
android:id="@id/android:empty"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="No data" />
</LinearLayout>
Create MyListFragment1.java extends ListFragment.
package com.example.androiddrawerlayout;
import android.app.ListFragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.Toast;
public class MyListFragment1 extends ListFragment {
String[] month = { "January", "February", "March", "April", "May", "June",
"July", "August", "September", "October", "November", "December" };
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ListAdapter myListAdapter = new ArrayAdapter<String>(getActivity(),
android.R.layout.simple_list_item_1, month);
setListAdapter(myListAdapter);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.listfragment1, container, false);
}
@Override
public void onListItemClick(ListView l, View v, int position, long id) {
// TODO Auto-generated method stub
Toast.makeText(getActivity(),
getListView().getItemAtPosition(position).toString(),
Toast.LENGTH_LONG).show();
}
}
Modify /res/layout/activity_main.xml to include <fragment> of "com.example.androiddrawerlayout.MyListFragment1" inside drawer.
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/background_light"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Main layout" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:autoLink="web"
android:text="http://android-er.blogspot.com/"
android:textStyle="bold" />
<Button
android:id="@+id/opendrawer"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Open Drawer" />
<TextView
android:id="@+id/prompt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="right" />
<TextView
android:id="@+id/prompt2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="right" />
<TextView
android:id="@+id/selection"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="right" />
</LinearLayout>
<LinearLayout
android:id="@+id/drawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="@android:color/background_light"
android:orientation="vertical"
android:padding="5dp" >
<fragment
android:id="@+id/fragment1"
android:name="com.example.androiddrawerlayout.MyListFragment1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1" />
</LinearLayout>
</android.support.v4.widget.DrawerLayout>
MainActivity.java
package com.example.androiddrawerlayout;
import android.os.Bundle;
import android.app.Activity;
import android.support.v4.widget.DrawerLayout;
import android.support.v4.widget.DrawerLayout.DrawerListener;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends Activity {
DrawerLayout drawerLayout;
View drawerView;
TextView textPrompt, textPrompt2;
TextView textSelection;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textPrompt = (TextView)findViewById(R.id.prompt);
textPrompt2 = (TextView)findViewById(R.id.prompt2);
drawerLayout = (DrawerLayout)findViewById(R.id.drawer_layout);
drawerView = (View)findViewById(R.id.drawer);
Button buttonOpenDrawer = (Button)findViewById(R.id.opendrawer);
buttonOpenDrawer.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View arg0) {
drawerLayout.openDrawer(drawerView);
}});
drawerLayout.setDrawerListener(myDrawerListener);
/*
* In my trial experiment:
* Without dummy OnTouchListener for the drawView to
* consume the onTouch event, touching/clicking on
* un-handled view on drawView will pass to the view
* under it!
* - Touching on the Android icon will
* trigger the TextView("http://android-er.blogspot.com/")
* to open the web.
*/
/*
drawerView.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
return true;
}
});
*/
textSelection = (TextView)findViewById(R.id.selection);
}
DrawerListener myDrawerListener = new DrawerListener(){
@Override
public void onDrawerClosed(View drawerView) {
textPrompt.setText("onDrawerClosed");
}
@Override
public void onDrawerOpened(View drawerView) {
textPrompt.setText("onDrawerOpened");
}
@Override
public void onDrawerSlide(View drawerView, float slideOffset) {
textPrompt.setText("onDrawerSlide: " + String.format("%.2f", slideOffset));
}
@Override
public void onDrawerStateChanged(int newState) {
String state;
switch(newState){
case DrawerLayout.STATE_IDLE:
state = "STATE_IDLE";
break;
case DrawerLayout.STATE_DRAGGING:
state = "STATE_DRAGGING";
break;
case DrawerLayout.STATE_SETTLING:
state = "STATE_SETTLING";
break;
default:
state = "unknown!";
}
textPrompt2.setText(state);
}};
}